A webhelytervezés létrehozása a Photoshop segítségével

- 5047
- 1171
- Hegedüs Sándor
Ha maga szeretne létrehozni egy weboldalt, akkor találja ki, hogyan készítsen egy webhelyet a Photoshop -ban. Az Adobe Photoshop grafikus szerkesztő. Ebben rajzolhat modelleket és azok egyedi elemeit. Ez egy meglehetősen hosszú és összetett folyamat. A webes tervezők évek óta megtanulják a sablonok készítését, és az internetes oldalakat készítik rajtuk. De egy egyszerű elrendezést bármely személy összegyűjthet. Csak a Photoshop és a Fantasy alapvető ismereteire van szükség.

A Photoshop -ban rajzoljon egy egyszerű webhelytervezést még egy újoncot is
Az első alkalommal, amikor valószínűleg nem kap egy oldalt, mint például a Design Masters. De vonzó és nem hajlandó szolgáltatás rajzolása lehetséges az Ön számára.
Egy kicsit a webhelyek létrehozásáról
Megfejtve néhány kifejezést.
- CSS (lépcsőzetes stílusú lapok) és HTML (HyperText Markup Language) - A webes erőforrások létrehozásához használt számítógépes nyelvek. Ha megnyitja az internet bármely oldalának forráskódját, akkor HTML címkék lesznek.
- Loader - Az anyagok elrendezése és telepítése az elrendezésből, HTML -blutsá változtatva. Attól függ, hogy az objektumok hogyan helyezkednek el, hogy az általános kompozícióban szépek -e, kényelmes -e elolvasni a szöveget és hasonlókat.
- Rétegek - Az elrendezés részei. Együtt alkotják az általános képet. De szerkeszthetők és egymástól külön mozgathatók.
- A test az a hely, ahol a tartalom található. Lehet, hogy háttér van körülötte.
- Keret (keret) - oldal elem. Blokk valamilyen információval, képpel, formával.
Csak egy szakember készíthet csodálatos webhelyet a semmiből. Ehhez meg kell értenie a webdizájnt, és tudnia kell a HTML -t. Mivel a kész elrendezést továbbra is megfelelően kell villogni.

De vannak egyszerűbb módok. Vannak online szolgáltatások és programok, amelyek automatikusan konvertálnak .PSD (Photoshop fájl formátum) HTML -ben és CSS -ben. Csak helyesen kell összegyűjtenie a sablont.
A Photoshop használatához nem szükséges művész lenni, és megérteni az összes program lehetőségét. De ha először elindította, és nem tudja, hogyan kell beilleszteni a szöveget, rajzoljon egy geometriai figurát, másolja a réteget, változtassa meg a színt, vagy jelölje ki az önkényes területet, érdemes kezdeni valami egyszerűbbé. A Photoshop elrendezéséhez legalább a kezdeti készségek az alapfunkciók hasznossága és megértése (hogyan húzhat egy vonalat, útmutatót tegyen, válasszon egy betűtípust és hasonlókat).
A hálózati szolgáltatásokkal kapcsolatos általános információk szintén hasznosak lesznek. A webhely a következő kritériumok szerint írható le:
- Egy oldal. Minden elem, tartalom, az erőforrás minden tartalma egy helyen van. Egy oldalon. A szolgáltatás tartalmának megtekintéséhez ne kövesse a linkeket vagy nyissa meg az új lapokat. Ebben az esetben maga a webhely önkényesen nagy lehet. Ez egy kis hirdetési brosúrához és egy hatalmas regényhez illeszkedik 600 laphoz.
- Többoldalas. Ennek megfelelően sok oldalt tartalmaz. Lehet, hogy például „otthon”, „fórum”, „vendégkönyv”, „Válaszok a gyakran feltett kérdésekre”, „Kapcsolatok”. Mindegyikük számára elrendezést kell készítenie. A navigáció és a webhelytérkép szintén szükséges: külön szakasz, linkekkel a szolgáltatás minden részéhez. Úgy, hogy a felhasználó gyorsan megtalálja a szükséges könyvjelzőt.
- "Radír". A képernyő felbontásától függően megváltoztatja a méretet. Nyúlik a néző ablakkal. Előzetesen ki kell számolnunk, hogyan fog kinézni a webhely. Ha az 1300 szélességű szélességgel minden normálisan megjelenik, akkor a cikk 900 pixeles része „elhagyhatja” a keret határait, akkor a képek nem állnak fenn, ahogy kellene, és a Flash animáció lezárja a belépési űrlapot.
- Rögzített. A webhely teste nem változtatja meg a méretet. A legkönnyebb és legpraktikusabb lehetőség. Annak érdekében, hogy az oldal szilárdnak tűnjön, és az ablak kibővítésekor a szélek mentén nincs "üres" hely, gumi háttérképet készíthet.

Elrendezés
Először eldönti, hogy milyen formatervezésre van szüksége. Nem elég, hogy „elképzeljük”, majd a Photoshop -ban rendezzük. Világos teljesítménynek kell lennie. Rajzoljon egy sablont sima papírra. Nem kell minden képet újrarajzolni. Van elég séma: néhány téglalap és kör, amely feltételesen jelöli a weboldal elemeit. Becsülje meg, hogy a keretek hogyan kerülnek elhelyezésre, ahol jobb, ha logót helyez el, ahol információt kell helyezni a látogatók számára.
Lásd az interneten található oldalak példáit. Gondolj arra, melyiket szeretik és miért. Vajon a keretek, a kellemes színek vagy a tervezés érdekes megközelítése kényelmes elrendezése. Nem szabad másolnia valaki más tervezését. Elég ahhoz, hogy kiszabaduljon belőle "inspiráció". Ezután kitalálhatja, hogyan lehet rajzolni egy webhelyet a Photoshop -ban.
- Hozzon létre egy új dokumentumot (fájl - létrehozás). A méreteket kis monitorok vagy alacsony felbontású számítással választják ki: 1024 × 720 pixel. Ez az "információ" rész szélessége, nem a teljes rajz. Ha egy oldalt szeretne 1100 pixelben, akkor készítsen egy dokumentumot, amelynek szélessége 1300 pixel. A hosszúság valójában nem rögzített - ez attól függ, hogy mekkora tartalmat szeretne az erőforrásra helyezni. Ezek ajánlások, nem szabályok. Ha akarod, összeállíthat egy nagy elrendezést.
- Kapcsolja be az vonalzót. Kattintson a Ctrl+R gombra, vagy lépjen a nézet menübe - Uralkodó. Ez egy mérési skála. A képen kívül jelenik meg. Enélkül szemmel kell tenned a méreteket és távolságokat, amelyek nem befolyásolják a végeredményt nagyon jól. Konfigurálhatja ezt a funkciót a szerkesztési menüben - Telepítés - Mérési egységek és vonalzó. Jobb, ha az ottani pixelek centiméterét megváltoztatja, hogy egy paraméterrel működjön, és ne számolja ki, hogy hány étrend van egy hüvelykben.
- A rácsot is aktiválnia kell. Megtekintés - Megjelenítés - Rács vagy Ctrl+E (Kikapcsolhatja is). Ez egyfajta analóg notebookok egy ketrecben. A függőleges és a vízszintes vonalak a Photoshop -ban jelennek meg. Nem jelennek meg az ábrán. Csak szerkesztéskor láthatók. Erre a funkcióra van szükség a sablon elemeinek zökkenőmentes elrendezéséhez. Sokkal kényelmesebb, ha valaki hálóval dolgozik, valaki nélkül. A legjobb, ha bekapcsolja, ha először készít egy webhelyet.
- A konfiguráláshoz lépjen a szerkesztés - telepítések - útmutatók, háló és töredékek elemre. Itt kiválaszthatja a cellák méretét, valamint a vonalak színét és típusát (folyamatos, szaggatott, pontokból).

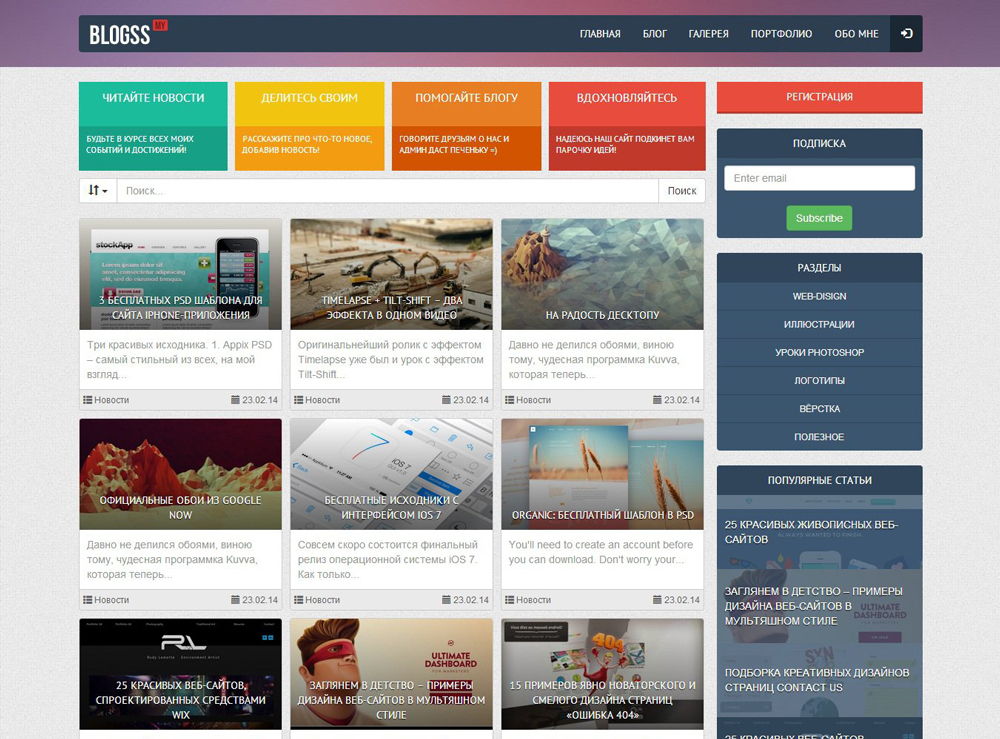
Példa a modern webhelytervezésre
- Telepítse az útmutatókat. Közöttük lesz a fő tartalmi erőforrás - a webhely rögzített teste. És mögöttük van egy gumi háttér. Ehhez kattintson a megtekintésre - új útmutató. A "orientációs" blokkban jelölje meg a "függőleges" elemet. A "Szabályozás" mezőben írjon a bal szélétől milyen távolságra az objektum. Összpontosítson az vonalzó skálájára.
- Két útmutatóra van szükség - az oldal oldalának jobb és bal oldalán. A köztük lévő távolságnak legfeljebb 1003 pixelnek kell lennie a kijelzőkhöz, 1024 × 720 felbontással. Megadhat újabb szélességet. De kényelmetlen a nagy erőforrások megtekintése a kis monitorokon.
- Miért 1003, nem 1024? Ha a webhelynek le kell gördítenie a ("görgetést") lefelé, a böngészőben egy függőleges csúszka lesz a görgetéshez. Ennek a csúszkának a mérete körülbelül 21 pixel. Ha nem veszik figyelembe, akkor a vízszintes tekercs jelenik meg. És az erőforrás látogatójának jobbra és balra kell mozgatnia az oldalt, hogy megtekinthesse az összes információt.
- A testnek a vászon közepén kell lennie.
Ezek a munka előkészítő szakaszai. Az elrendezés elrendezésének módja a Photoshop -ban függ a képzeletétől és az ízétől. Ezért akkor csak a műszaki jellegű általános ajánlások lesznek.
- Az induláshoz az elrendezésnek háttérre van szüksége. Ez önállóan megtehető, vagy letölthető a hálózatból. Sok erőforrás van ingyenes textúrákkal. Ne tegyen olyan képeket a webhelyre, amelyre a szerzői jogok vonatkoznak. Ne vegyen fényes vagy kontrasztos hátteret. Jobb, ha nem használnak nagyszámú, megkülönböztető alkatrészt tartalmazó textúrákat. Elvonják a látogatót az oldal oldaláról.
- Ha csak kinyitja a rajzot a Photoshop -ban, akkor az új lapon lesz, és nem adja hozzá az elrendezést. Jelölje ki a teljes hátteret. Ehhez a Ctrl+A vagy a "Kiválasztás" eszköz kombinációjára van szüksége (a bal oldali panelen található). Másolja és helyezze be a sablonba.
- Ez az opció akkor is elérhető, ha megnyomja a szerkesztést - INSERT.

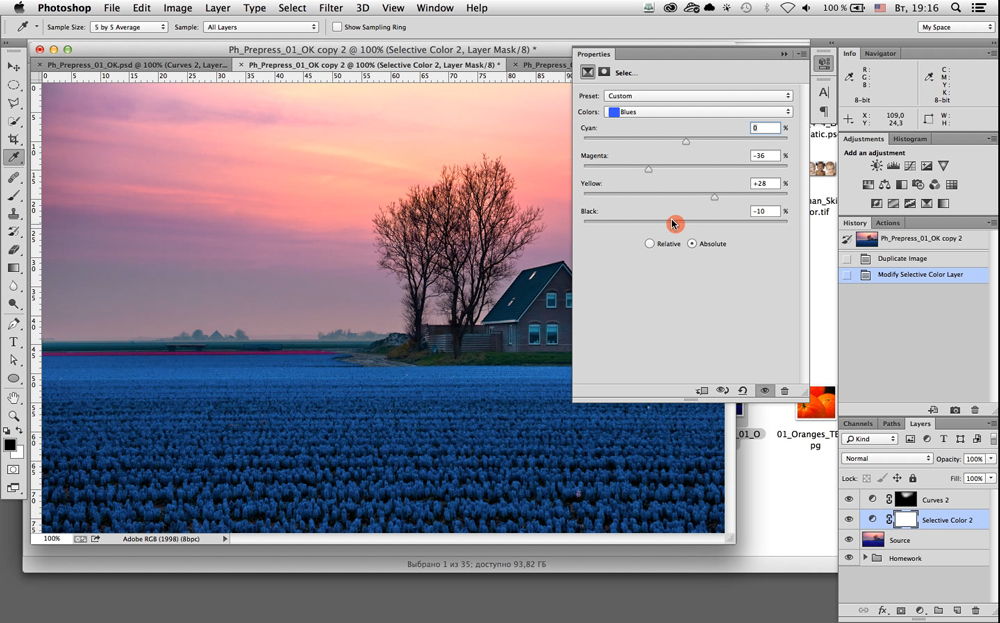
- Egy új réteg jelenik meg az alábbiakban a jobb oldalon. Kattintson rá a jobb egérgombbal a lehetséges műveletek megtekintéséhez. A "rétegparaméterek" menüben megváltoztathatja a nevét. A "Fellebbezési paraméterekben" alapvető képbeállítások vannak. Készíthet egy ragyogást, dombornyomást, fényt, stroke -ot, gradienst. Ha bármilyen lehetőséget választ, a módosítások azonnal megjelennek a Photoshop -ban. Van egy kész stíluskészlet. Tehát a szokásos textúrából az eredeti tervezési megoldások jönnek létre. És semmi sem rajzolható továbbá.
- A "Szűrők" gomb a menü sorában található. Ott különféle utánzatok (pasztell, akvarell, ceruzák), stilizáció, textúrák, vázlatok, tükröződés, homályos.
- Kiválaszthat egy sima hátteret. A szín a személyes preferenciáitól függ. De jobb, ha nem teszi feketévé vagy mérgezővé. Az ágy és a puha hangok vagy az átlátszó hideg (például világosszürke, halványkék) megfelelő).
- A textúrák után maga a webhelyet összeállíthatja. Itt kapsz szabadságot a kreativitáshoz.
- Néhány ábra (szegmens, négyzet, ovális) hozzáadásához kattintson a jobb oldali megfelelő gombra. Megvan az objektum formája és neve, amelyet jelenleg a rajzhoz választanak. Például: "Ellipse Tool", "Tool Polygon". A Photoshopban a számok száma korlátozott. De ezek megtalálhatók az interneten, letölthetők és telepíthetők a szerkesztési menüben - halmazkészletek. A "Type" mezőben jelölje meg, hogy mely objektumokat tölti le.
- A program különböző verzióiban ezeket az adatokat különböző módon okozják. Vagy egy gomb egy kis fekete háromszög formájában (a jobb oldalon), vagy egy ikon, vagy a fogaskerék formájában, vagy a "Raster Point formája" elem (ez a menü sor alatt van). Az objektumok kombinálhatók, csoportosíthatók, összetételükből készíthetők.
- Szöveges keret létrehozásához kattintson a gombra a "T" címmel betű formájában. Ezután válassza ki azt a helyet, ahol a karaktereknek el kell találni, kattintson oda, és nyomtassa ki, amire szüksége van.
- Minden elem jobb, ha külön réteget helyez el. Tehát kényelmesebb lesz a mozgatni és szerkeszteni anélkül, hogy "megérintené" az egész webhelyet. Az objektum hozzáadásához lépjen a rétegekbe - új.

- A kép kivetítéséhez egy előzetes kiválasztott területre, először válassza ki, majd nyissa meg a szerkesztést - egy speciális betét. Beillesztésre kerülnek "és a" beillesztés kívül ".
- Az egyik rajz egy részét egy új rétegre továbbíthatja. Ehhez jelölje ki, kattintson rá a jobb gombbal, és válassza a "Új rétegre vágás" lehetőséget.
- Ugyanezek a lehetőségek érhetők el ábrákkal, feliratokkal és képekkel, mint a háttérnél: effektusok, szűrők stb.
- Még mindig sok eszköz található a Photoshop -ban történő rajzoláshoz: kefék, tollak, ceruzák.
Készíthet minőségi forrást még egyszerű geometriai objektumokból is.
Vannak erőforrások ingyenes elrendezésekkel. Töltse le őket a Photoshop -ba, és szükség esetén szerkessze. Ez könnyebb és gyorsabb, mint a semmiből való rajzolás.
Hogyan lehet az elrendezést HTML fájlvá alakítani?
Kitalálta, hogyan lehet létrehozni egy webhelyet a Photoshop -ban, és megtervezte az első elrendezését. Mi a kezdete ezután? Végül is nem csak a tárhelybe tölthető.

Ez egy elrendezőnek adható, aki kiváló minőségű HTML-blutot fog készíteni. De van egy másik lehetőség. Használja a szolgáltatásokat a PSD fájl konvertálásához HTML -ben és CSS -ben.
- PSD2HTML konverter. Fizetett online szolgáltatás. Gyorsan átalakítja a Photoshop formátumot az internetes oldal sablonjává. Ezzel az erőforrással, még a rossz minőségű elrendezésből is, létrehozhat egy tisztességes webhelyet.
- Html panda.
- PSDCenter
- 40 dolláros jelölés.
Tervezők
A gyártmányok speciális webhelyeken is összegyűjthetők. Általában van egy érthető és vizuális felület. Csak gyűjt egy sablont a különféle részletekből. Néhány elem jobb, ha rajzol a Photoshop -ban. Tehát kapsz egy eredeti mintát. Annak ellenére, hogy a konstruktoron jön létre.
A Photoshop nemcsak a Photoshop -ban van rajzolva. Összeállítják benne a webhelyekhez. A legtöbb esetben a mesterek ezt teszik. De egy egyszerű sablont bármely személy megtervezhet. Csak a Photoshop -ról szóló alapvető ismeretekre van szükség.
- « Animáció létrehozása az Adobe Photoshop -ban
- Mi a teendő, ha a nettó keret 0x80070643 hibát állít be? »

