Könnyű szalaghirdetés a Photoshop -ban

- 3295
- 98
- Katona Géza
A zászló egy olyan típusú hirdetési termék, amely a webhelyeken található, és vonzza a látogatók figyelmét. Minél színesebb és érdekesebb lesz, annál nagyobb a hatékonysága. Leggyakrabban azoknak, akik kereskedelmi tevékenységet végeznek, zászlókra van szükségük.
Természetesen a tehetséges grafikusok egy csodálatos projektet akarnak létrehozni annak létrehozásához. Miután elolvasta néhány ajánlást a Photoshop -ban történő zászló készítésére, megtanulhatja saját érdekes projektjeit létrehozni. Lehetséges, hogy később, a rázkódás során, a zászlók sok érdeklődést fognak elérni.

A Photoshop hatalmas számú funkcióval és képességgel rendelkezik, beleértve a zászlók létrehozását
Statikus lehetőségek létrehozása
Azok, akiknek már volt tapasztalata az Adobe Photoshop CS6 -ban bannerek létrehozásában, számos előnyeiket felsorolhatják. Különösen elég, hogy telepítsük őket, nagyon kevés helyet foglalnak el, ami annyira fontos, ha a webhelyen hiányzik a szabad hely. Könnyen frissíthető és minden eszközön megjeleníthető.
A statikus zászlók létrehozásának folyamatát és szabályai
A zászló létrehozásához a felhasználónak először fel kell készülnie erre. Az előkészítés egy előzetes vázlat készítéséből áll, amelyet egy üres papírlapon ábrázoltak, annak érdekében, hogy egy ötlet előtt álljon, amit a szerző vagy az ügyfél előre látna. Ezután ki kell választania a megfelelő képeket, és mindegyiket külön mappába kell helyeznie.
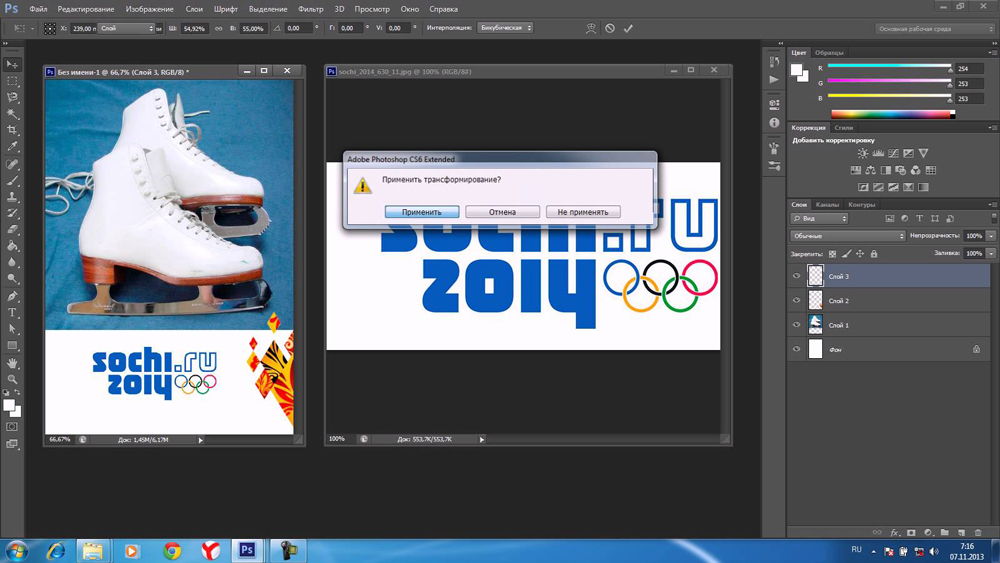
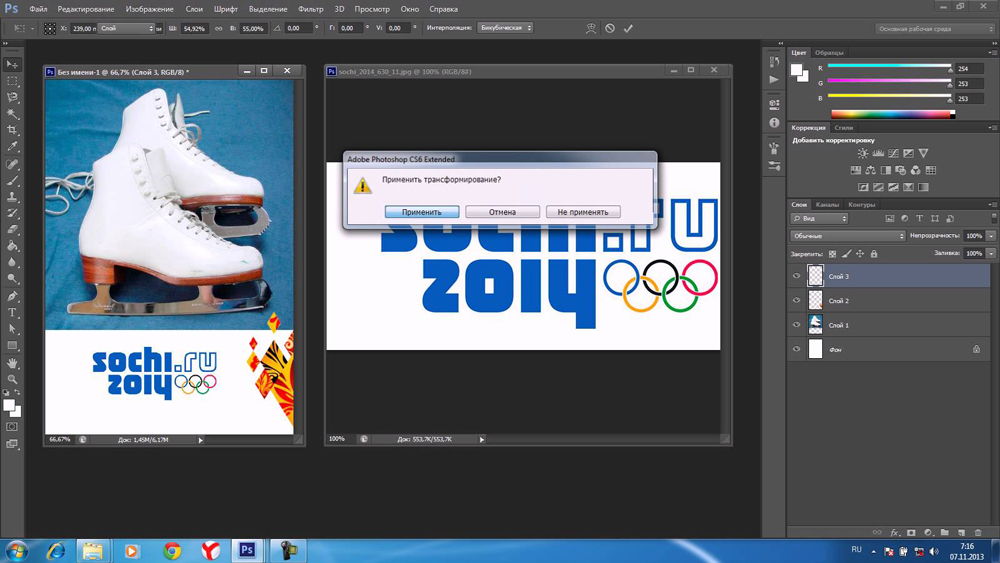
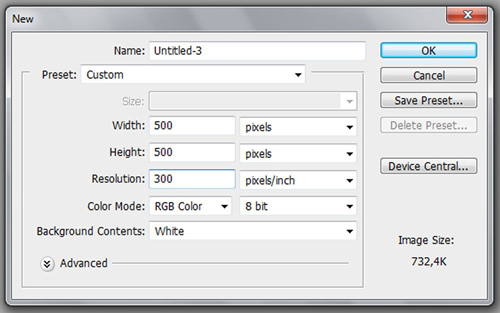
Amikor az előkészítő szakasz véget ér, folytathatja a fő részét, amely magában foglalja maga a zászló létrehozását. Az eredetileg megnyitja a Photoshop -ot, amelyben új dokumentum jön létre.
Ebben a szakaszban fontos jelezni a kívánt méreteket pixelekben. A szélesség önkényes lehet, de a tapasztalt tervezők azt javasolják, hogy a szélességet a Sidbar szélességével egyenlően telepítsék. A magasságot a felhasznált kép magasságának kiszámításával kell kiszámítani, és további 60 pixel hozzáadásával egy gomb elhelyezéséhez.
Az új dokumentum megoldását maga a felhasználó is megállapítja, de fontos, hogy mérlegelje néhány szabályt. Különösen a 72 képpontos felbontást javasoljuk, mivel ennek a mutatónak a növelése miatt a kész zászló nehéz lesz a helyszín számára, és csökkenéssel a minőség elvesztését figyeljük meg. A Banner hátterét kiválasztják a fő képen.

Az elkészített képet át kell helyezni a létrehozott új dokumentumba, majd azt a megfelelő helyen nyilak segítségével helyezik el, amelyet korábban a vázlaton határoztak meg. Ezután egy gombot áthelyeznek ebbe a dokumentumba, amelyet kissé díszíthetünk azzal, hogy kiegészítő árnyékkal kísérik. Ehhez csak kétszer kell kattintania, majd elkészítenie kell a megfelelő paramétereket az árnyék telepítéséhez.
Ezt követően a zászlót készen állnak, csak az összes felhasznált réteg kombinálására, majd a kész eredmény mentésére a JPEG formátumban, de feltétlenül válassza a "Mentés a webes mentés" lehetőséget.
Animált lehetőségek létrehozása
Az animált banner képes hatékonyabban felhívni a webhely látogatói figyelmét. A grafikusnak függetlenül kell eldöntenie, hogy az animációt közvetlenül ki kell vetni. Lehet egy gomb, vagy esetleg egy kép. Az animációt úgy érik el, hogy több olyan réteg létrehozásával érhető el, amelyek egy bizonyos sorrendben megváltoznak, így a mozgás illúziója.
Animált zászlók létrehozásának folyamata és szabályai
Miután meghatározta az animációs zászló létrehozásának célját, kezdetben meg kell tanulnia statikus lehetőségeket létrehozni, hogy tökéletesen elkészítse a kezét.
Kezdetben a felhasználónak létrehoznia kell egy egyszerű statikus szalaghirdetést, amely sikeresen elhelyezi a fő figurát, a gombot és a feliratok létrehozását. Animációs gomb elkészítéséhez több réteget kell készítenie egy ilyen gombbal, de bármilyen módon különbözik egymástól.
Ha azt akarja, hogy a gomb megváltoztassa a színt, akkor kattintson a rétegre a gombbal, aktívvá tegye, akkor menjen a "kép", majd a "javítás" elemre, majd keresse meg a "színes háttér telítettségét". Miután rákattint, egy ablak nyílik meg, amelyben a tonizálás van kiválasztva, amely lehetővé teszi a csúszka mozgatásának lehetővé tételét, válassza ki a kívánt árnyékot.
Amikor az első réteggel végzett munka befejeződik, új réteget kell létrehoznia. Ehhez lépjen a "Rétegek" panelen, és keresse meg a "Készítsen másolatú réteget" elemet. Az új rétegben ismét ugyanazokat a műveleteket kell végeznie egy gombbal, csak egy szín kiválasztásakor választania kell ugyanazt a színt, de egy másik árnyékkal.
A kívánt hatások kiválasztása után továbbra is egyetért azzal, hogy megnyomja az "OK" megnyomását. Ezenkívül a réteg szerint ezekkel a hatásokkal kattintson a jobb egérkulcsra, válassza a „Lépésstílus másolása” lehetőséget, majd kattintson a rétegre effektusok nélkül, és válassza ki a „Rétegstílus beillesztése” paramétert. Az ilyen tevékenységek eredményeként mindkét réteg jön létre, effektusok kíséretében.

Most továbbra is meg kell mozgatni a zászlót - valójában animáltsá tenni. Ehhez nyissa meg a "Hozzon létre a keret animációját" paramétert.
Mivel ebben a pillanatban két, különböző gombokkal ellátott réteg nyitva van a Photoshop -ban, fontos, hogy az első réteg aktív maradjon, és kapcsolja ki a második réteget. Ezt az első keretnek tekintik. A felhasználónak ki kell választania a műsorának optimális idejét, amelyet később be lehet módosítani, ha szükséges.
Ezután létrehoznia kell egy második keretet. Ehhez az alábbi felhasználónak kattintson egy tiszta szórólapra. A második keretben minden ellenkezőleg történik. A második réteg aktívvá válik, az első pedig ki van kapcsolva.
Összegezve: továbbra is meg kell tennie a jelet, hogy „folyamatosan veszítsen”, kivéve az internetet, de gif formátumban.
Tehát, miután megismerkedett a Photoshop -ban egy zászlót létrehozásról szóló utasításokkal, folytathatja a terv gyakorlati megvalósítását, és megbizonyosodhat arról, hogy statikus és animált zászlók létrehozása semmi nehéz -e. Miután az egyszerű animációs lehetőségeket létrehozták az automatizmushoz, kipróbálhatja a kezét összetettebb projektek létrehozásában, ahol nemcsak a gomb színe, hanem a kép, a felirat is, így tovább változik.
- « A d3dx9_43 fájl hiba javítása.DLL
- A videó reprodukciójával kapcsolatos probléma megoldása a közösségi hálózatokban »

