Hogyan lehet gyorsan kijavítani a HTML5 hibát

- 1748
- 299
- Orosz Ákos
A technológia fáradhatatlan fejlesztésének köszönhetően a HTML5 szabvány, amely a weboldal jelölési nyelvének új verziója, amely lehetővé teszi azok tartalma felépítését és megjelenítését, viszonylag nemrégiben jelent meg. Az innovációk lehetővé tették a grafikus és multimédia elemek létrehozásának és kezelésének javítását, a munkák egyszerűsítését az objektumokkal. A HTML5 szabványt számos előnye van, és nagyszerű lehetőségeket kínál a webes környezet megszervezésében, de a munka nem volt kudarc nélkül. A felhasználók, amikor egy videót néznek az internetes erőforrásokból, kényszerített reprodukciós megállhatnak, amelyet a HTML5 hiba okozott. Általában az oldal frissítése az újbóli betöltési tartalommal megoldja a problémát, de nem mindig. Ezenkívül az ilyen hibák különösen kellemetlenek egy korlátozott internet esetében.

A hibák kiküszöbölése a HTML5 munkájában.
Mit jelent a HTML5 hiba
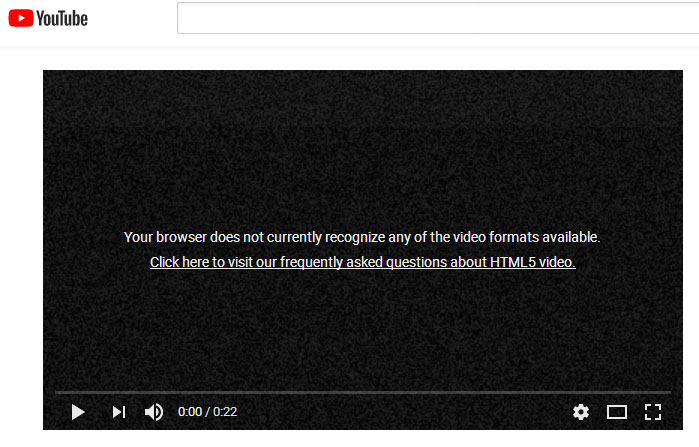
A HTML5 bevezetésével a speciális beépülő modulok, például az Adobe Flash, a Quick Time és más felépítmények használatának szükségessége, amelyek a videóban és a hangban a digitális tartalom konverterei, teljesen eltűntek. Többé nem kell letöltenie az ilyen kiterjesztéseket böngészőkre vagy kodekekre a médiatartalom megtekintéséhez. A megfigyelő képes megbirkózni a görgők reprodukciójával a saját eszközei nélkül, bármilyen kiegészítés nélkül. Ennek oka a HTML5 HTML, CSS és JavaScript Symbiosis megvalósítása, ahol a médiatartalom a weboldal kódjának része. Most a médiafájlok elhelyezését standard címkék hajtják végre, míg az elemek különböző formátumúak lehetnek, és különböző kodekeket használnak. A jelölési nyelv új verziójának megjelenésével 2013 óta az alkalmazásokat fejlesztették ki, a HTML5 fokozatosan a legnépszerűbb erőforrásokon kezdett felhasználni, és ma a fő szabvány. A technológiát a korábban használtnál sokkal fejlettnek tekintik, és a hibák nem jellemzőek rá. Ugyanakkor a felhasználók gyakran aggódnak a tartalom hálózaton történő megtekintésének lehetetlensége miatt, és sokan már ismerik a „Uppod HTML5: Betöltési hiba” -t a lejátszóban, a standard vagy a „HTML5: A videofájl támogatásával. nem találták meg ”. Az ilyen problémák különféle okokból merülnek fel, amelyek közül a leggyakrabban az elkövetők a következők:
- Az internetes arcfal elavult változata;
- Véletlenszerű kudarc a böngésző munkájában;
- Problémák, műszaki munka elvégzése a szerveren;
- A harmadik résztvevők vagy alkalmazások negatív hatásai.
A technológiai támogatással rendelkező modern videojátékosokat ma a legtöbb webhelyen vezetik be, de a probléma továbbra is releváns, mivel az új szabványra való teljes átmenet nyilvánvalóan több időt igényel. Tehát abban a pillanatban, hogy ezt egyedül kell megoldani.

Hogyan lehet kijavítani a HTML5 hibát a videolejátszóban
A probléma kiküszöbölése meglehetősen egyszerű, ehhez meg kell szabadulnia az októl, hogy provokálja a kudarcot. Fontolja meg, hogyan lehet többféle módon kijavítani a HTML5 hibát:
- Mindenekelőtt az oldalt, véletlenszerű hibák esetén, ez a konkrét megoldási opció hatékony;
- Megváltoztathatja a reprodukált videó minőségét is (válasszon egy másik felbontást a lejátszó beállításaiban);
- Érdemes megpróbálni frissíteni a böngészőt. Кога на сайте стоит пеер html5, аерсия оозревател не подерживает стандаűt, возниаает данаяаяаяánk ш (тшша т т т т т т т т т т т т т т т т т т т т т т тkr ш ш т т т т т т т т т т т т т тkr ш ш т т т ш ш ш ш ш ш ш parancs чевидно. A beállításokban láthatja a böngésző frissítéseinek jelenlétét. Nyilvánvaló okokból ajánlott a friss frissítések letöltése a hivatalos oldalról. Időnként a program helyes működéséhez az új technológiával szükség lehet a böngésző manuálisan történő újratelepítésére (a legújabb verzió későbbi telepítésével teljes eltávolítás);
- A megfigyelőt időről időre meg kell tisztítani a felhalmozódott szeméttől. Különböző böngészőknél a gyorsítótárat és a sütiket különféle módon tisztítják meg, általában az opció a programbeállításokban található. Lehetőség van arra is, hogy megválaszthassuk azt az ideiglenes időszakot, amelyre az adatokat töröljük, jobb, ha a teljes időszakban tisztítják meg.
Annak ellenőrzéséhez, hogy ez a helyzet, vagy van egy másik oka a HTML5 hibának, meg kell próbálnia ugyanazt a videót egy másik megfigyelőn keresztül elindítani. Ez ideiglenes intézkedésgé válhat a probléma megoldására, de ha nincs vágy a szokásos program elhagyására, és a hiba folyamatosan nyilvánul meg, akkor a szoftvert megújítják vagy újratelepítik.
További módszerek a HTML5 hiba kiküszöbölésére
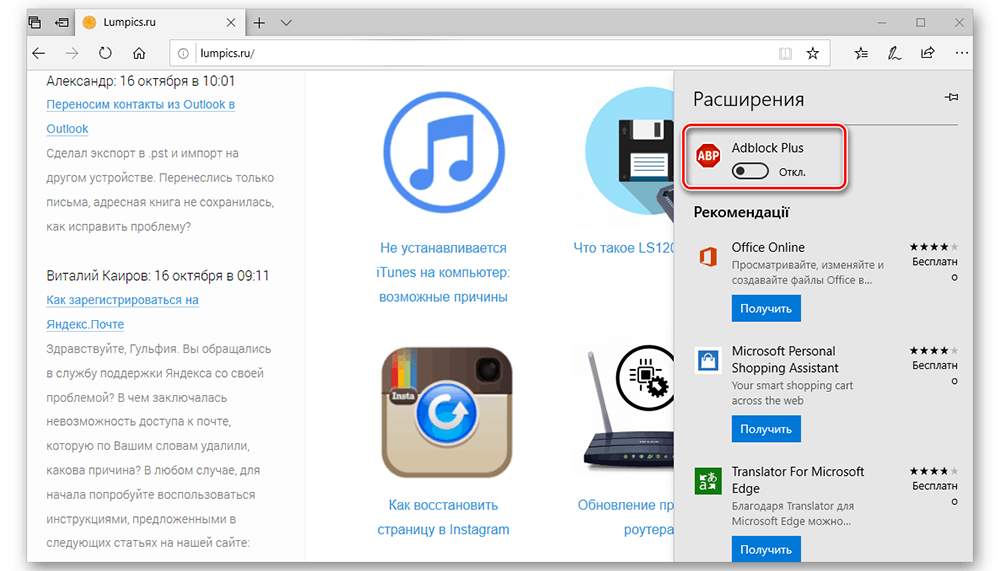
A megfelelően reprodukáló videó a lejátszóban, amely a szabványt támogatja, akadályozhatja a böngészőben található kiterjesztéseket. Különösen az Adbloker eszköz gyakran blokkolja a médiatartalmat. A harmadik parti beépülő modulok deaktiválásához a böngésző beállításaiba kell mennie az Add -ons szakaszhoz, ahol a meglévő kiterjesztések teljes listáját látja, amelyek zavarhatják a fájl reprodukcióját, és megállíthatják munkájukat. Bizonyos esetekben a probléma képes egy túlságosan éber vírusos vagy tűzfal provokálására, amely aktív védelmet vezet a hálózati erőforrásokkal való munka során. A nem kívánt blokkolás a program szerint a forgalom a tartalom betöltésének megszüntetéséhez vezet. A kapcsolatot blokkoló szoftver ideiglenes leállítása megoldja a problémát.

Időnként problémák merülnek fel az erőforrásokkal (problémák vannak a tárolással, a műszaki munkával, a DDOS támadások stb. D.). Akkor csak várnia kell egy kis időt, mert amikor hibák jelentkeznek a szerver oldalán, akkor semmit sem tehetsz, kivéve, hogy jelentsék a webhely adminisztrációjának hibáját. A HTML5 hiba ideiglenes korrekciójának opciójaként válthat az Adobe Flash -re, ha ezt az erőforrás támogatja. Egyes webhelyek ezt automatikusan megtehetik a modern szabvány böngésző támogatásának hiányában. A probléma megoldásának figyelembe vett módszerei meglehetősen hatékonyak, és minden bizonnyal segítenek a médiatartalom megtekintésével kapcsolatos kellemetlenségek okától függően.
- « Munkacsoport.Exe mi ez és hogyan lehet törölni
- Hogyan lehet javítani egy bemenetet, nem támogatott hibát »

